In the matter of wireframing, the fidelity of the design plays a crucial role in the development process. Low and high fidelity wireframes serve different purposes and cater to distinct stages of a project.
Understanding the differences between the two is important for beginners looking to create effective wireframes for their designs.
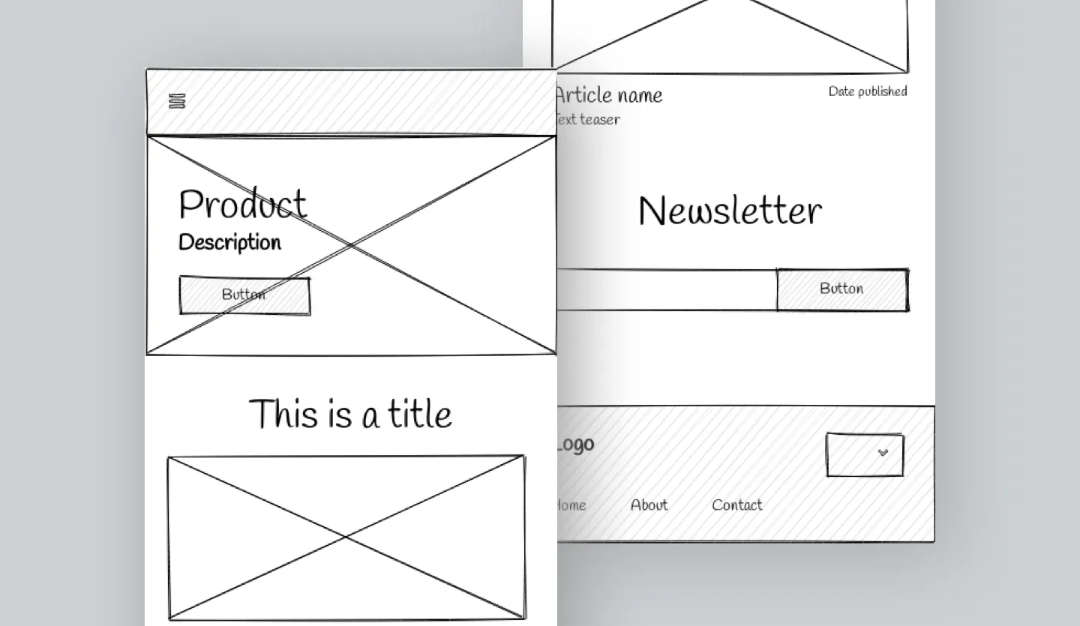
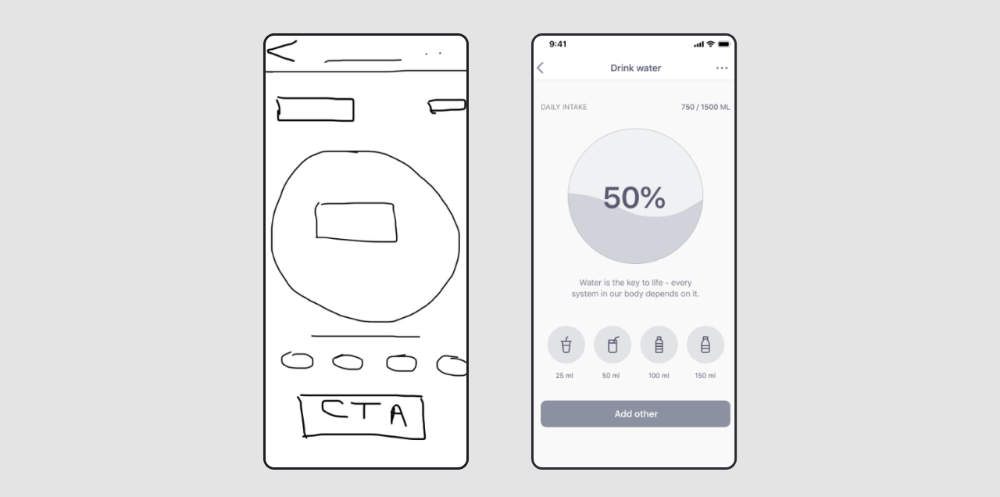
Low fidelity wireframes are basic and sketch-like, focusing on the layout and structure of a design.
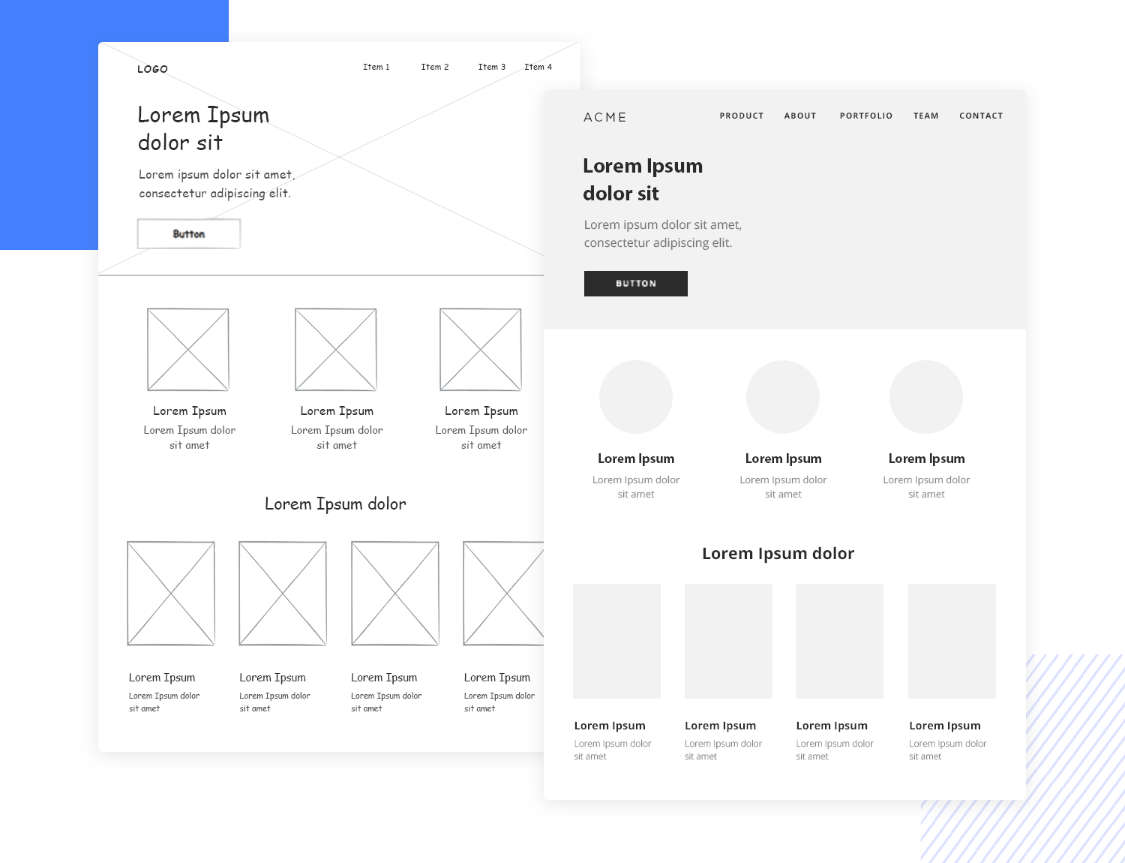
On the other hand, high fidelity wireframes provide a more detailed representation, including colors, typography, and images.
To grasp the nuances of each type and decide which is best for your project, let’s break down the key characteristics of low versus high fidelity wireframes.
Key Takeaways:
- Low-fidelity wireframes are quick sketches that focus on structure and functionality, great for early brainstorming and ideation.
- High-fidelity wireframes are detailed, polished versions that include visual design elements, making them more suitable for usability testing and client presentations.
- Both low and high-fidelity wireframes serve different purposes in the design process and can be used interchangeably based on project needs.
- When starting a project, low-fidelity wireframes help in getting initial ideas out rapidly and collaborating with team members efficiently.
- High-fidelity wireframes are vital for giving stakeholders a realistic preview of the final product, reducing misunderstandings and ensuring alignment on the design direction.

Understanding Wireframes
Definition and Basic Concepts
To understand wireframes, it’s important to grasp their foundational purpose in the design process. You can think of wireframes as the blueprint of a website or application, laying out the structure and functionality without the distraction of colors, images, or typography.
They focus on layout, navigation, and content placement, providing a visual guide for the overall design direction.
Role in the Design Process
Wireframes play a crucial role in the design process by serving as a communication tool between designers, developers, and stakeholders.
They help to visualize the overall layout and interaction flow of a digital product early in the design phase, allowing for feedback and iteration before investing time in high-fidelity design elements.
For instance, wireframes can highlight potential usability issues or gaps in content placement, enabling designers to make informed decisions that improve the user experience. They also help in aligning stakeholders on the project’s direction before moving into more detailed design stages.
Low Fidelity Wireframes
Characteristics and Features
With low fidelity wireframes, designers create rough sketches that outline the basic structure and layout of a webpage or application. These wireframes are simplistic and focus on the fundamental elements such as placement of content, navigation, and functionality.
Benefits and Use Cases
The primary benefit of low fidelity wireframes is their ability to quickly convey design ideas without getting bogged down in details.
They are ideal for early-stage concept development and facilitate rapid iteration and feedback. Low fidelity wireframes are commonly used in the initial stages of a project to outline the basic framework before plunging into more granular details.
The simplicity of low fidelity wireframes makes them particularly useful for communicating with stakeholders and team members who may not have design expertise.They help ensure everyone is on the same page regarding the project’s direction and layout.
Tools and Techniques for Creation
Tools commonly used to create low fidelity wireframes include pen and paper, whiteboards, and digital tools like Balsamiq, Figma and Sketch.
These tools allow designers to quickly sketch out ideas without getting caught up in fine details.
Creation of low fidelity wireframes involves focusing on the basic layout, content structure, and user flow, rather than intricate design elements.
This allows designers to efficiently iterate on different concepts and gather feedback early in the design process.

High Fidelity Wireframes
Characteristics and Features
Wireframes at a high fidelity level are detailed and visually closer to the final product design.
They include specific colors, images, and typography to provide a realistic representation of the end product.
High fidelity wireframes are intricate and often interactive, offering a better sense of how the final product will look and behave.
Benefits and Use Cases
On a high fidelity wireframe, designers can better showcase the user experience and interaction flow.
Stakeholders such as clients and developers can more easily grasp the design direction, leading to quicker approvals and reduced iterations.
The detailed visual aspect of high fidelity wireframes helps in aligning all parties involved in the project.
While low fidelity wireframes serve a purpose in the initial stages of design, high fidelity wireframes become invaluable as the project progresses.
They bridge the gap between design concepts and the final product, offering a comprehensive blueprint for developers to work from.
Tools and Techniques for Creation
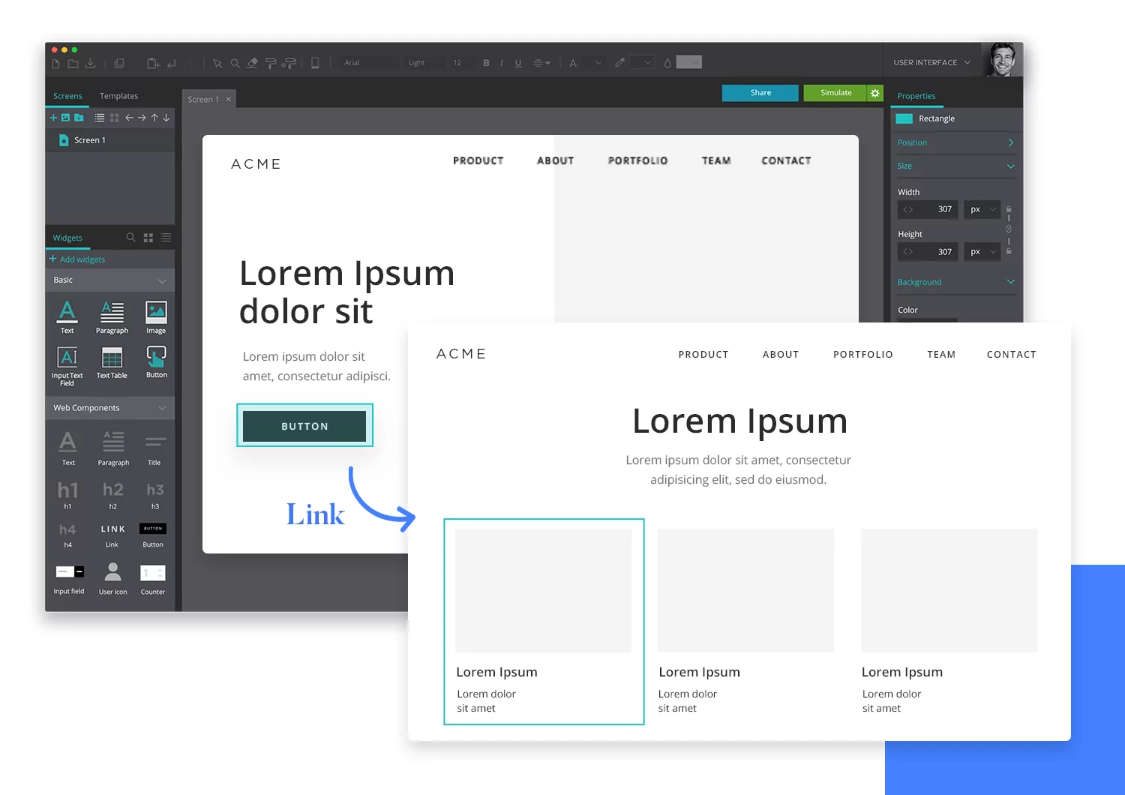
Wireframes created at a high fidelity level commonly use design software such as Adobe XD, Sketch, or Figma.
These tools allow designers to add intricate details, link interactive elements, and simulate user interactions.
Incorporating real content and imagery in high fidelity wireframes provides a more accurate representation of the final design.
Designers can also utilize user testing platforms like UserTesting or Maze to gather feedback on high fidelity wireframes.
This feedback loop helps identify any usability issues and fine-tune the design before moving into development.
Benefits of using high fidelity wireframes include a clearer visualization of the final product, improved collaboration among team members, and a more efficient design process overall.

Comparing Low vs. High Fidelity
Detail and Precision
| Low Fidelity | High Fidelity |
| Basic structure and layout | Precise visual details and interactions |
High fidelity wireframes offer a level of detail and precision that low fidelity wireframes lack.
While low fidelity wireframes focus on the basic structure and layout of a design, high fidelity wireframes provide a more accurate representation of the final product, incorporating precise visual details and interactions.
This level of detail can be particularly beneficial when presenting designs to stakeholders or developers, as it allows for a clearer understanding of the final product.
Time and Resource Investment
Detail fidelity wireframes are more time-consuming and resource-intensive to create compared to low fidelity wireframes.
While low fidelity wireframes can be quickly sketched out with minimal resources, high fidelity wireframes demand more time to design and refine.
This investment in time and resources pays off in the form of a more polished final product that accurately represents the intended design.
It is imperative to consider the project timeline and available resources when deciding between low and high fidelity wireframes.
While high fidelity wireframes offer a more detailed representation of the design, they may not be feasible for projects with tight deadlines or limited resources.
Impact on Design Iterations
The level of fidelity in wireframes can significantly impact the design iteration process. High fidelity wireframes provide a clearer visualization of the final product, making it easier to identify design flaws and make necessary adjustments.
This can lead to a more efficient design iteration process and ultimately result in a stronger final product.
This clear visualization provided by high fidelity wireframes allows designers to receive more specific feedback from stakeholders.
By presenting a design that closely resembles the final product, stakeholders can offer more informed feedback, resulting in a more refined and successful end product.
Stakeholder Engagement
Engagement with stakeholders is crucial in the design process, and the level of fidelity in wireframes can impact stakeholder involvement.
High fidelity wireframes are more visually appealing and easier for stakeholders to understand, increasing their engagement with the design process.
This heightened engagement can lead to more constructive feedback and a better overall design outcome.
A key advantage of high fidelity wireframes in stakeholder engagement is the ability to convey the look and feel of the final product more accurately.
This can help stakeholders envision the end result and provide feedback that is aligned with the project goals and objectives.
Choosing the Right Fidelity for Your Project
Analyzing Project Requirements
Many factors influence the choice between low or high fidelity wireframes for a project.
Before deciding the level of fidelity, it’s crucial to understand the project requirements thoroughly.
This involves analyzing the scope, complexity, and objectives of the project to determine the wireframing approach best suited to meet its goals.
Budget and Time Constraints
Choosing the right fidelity for your wireframes also depends on budget and time constraints.
Projects with limited resources may benefit from starting with low fidelity wireframes to quickly iterate and refine concepts before investing more time and effort into high fidelity designs.
For instance, if a project has a tight deadline or a small budget, starting with low fidelity wireframes can help teams save time and money in the initial stages.
This approach allows for rapid ideation and feedback gathering, ensuring that the final design meets the project requirements without exceeding constraints.
Audience and Stakeholder Needs
An crucial consideration when choosing wireframe fidelity is understanding the audience and stakeholder needs.
Different stakeholders may require varying levels of detail and visual polish in wireframes.
Tailoring the fidelity to match stakeholder expectations ensures alignment and effective communication throughout the design process.
This customization can involve presenting high fidelity wireframes to stakeholders who prefer a more detailed representation of the final product, while utilizing low fidelity wireframes for internal team collaboration and ideation sessions.
By meeting the specific needs of each audience, the wireframing process becomes more efficient and impactful.
The Role of User Testing
On top of considering project requirements, budget constraints, and stakeholder needs, user testing plays a crucial role in determining wireframe fidelity.
High fidelity wireframes are beneficial for conducting user testing sessions that closely simulate the final product, providing more accurate feedback on user interaction and overall usability.
Choosing the right fidelity for your wireframes ultimately comes down to balancing the project’s unique requirements, constraints, and stakeholder expectations.
By strategically selecting the appropriate level of fidelity based on these factors, designers can optimize the wireframing process to deliver effective and user-centric designs.

Transitioning Between Fidelities
When to Scale Up Fidelity
With the basic structure and layout finalized in low-fidelity wireframes, it’s time to consider scaling up the fidelity when more detailed visual elements and interactions need to be showcased.
This transition allows stakeholders to better visualize the final product and provide more precise feedback.
Iterative Process and Refinement
Iterative design is key to refining high-fidelity wireframes. It involves continuously fine-tuning the design based on feedback and testing results.
By iterating on the wireframes, designers can ensure that the final product meets user needs and expectations.
Refinement is an crucial part of the design process, as it helps address any usability issues and ensures a seamless user experience.
Designers should constantly iterate and refine their wireframes to create a polished final product.
Integrating Feedback and Testing Results
When high-fidelity wireframes are presented to stakeholders and users, it’s crucial to gather feedback and testing results to identify any potential usability issues or improvements.
This information should be integrated back into the design to make necessary adjustments.
Scale design decisions based on feedback and testing results to ensure that the final product meets user expectations and business goals.
Incorporating feedback at each stage of the design process is crucial for creating a successful and user-friendly interface.
Best Practices and Common Mistakes
Best Practices for Low and High Fidelity Wireframes
High fidelity wireframes should focus on detailing the visual design and user interface elements, while low fidelity wireframes should prioritize layout and functionality.
Keep in mind that both types of wireframes serve different purposes, so it’s crucial to have clarity on what you aim to communicate with each.
Common Mistakes to Avoid
When creating wireframes, one common mistake is getting too caught up in the details too early. This can lead to wasting time refining elements that may change later in the design process.
It’s crucial to strike a balance between precision and flexibility to allow for iterative improvements.
Tips for Effective Wireframe Presentation
- Keep your audience in mind when presenting wireframes – tailor the level of detail and terminology to suit stakeholders, designers, or developers.
- Highlight key functionality or interactions to guide viewers through the wireframe and ensure understanding.
To maximize the impact of your wireframe presentation, consider providing contextual information such as user personas, user flows, or design principles.
The additional context can help viewers better grasp the intended user experience and design rationale.
Final Words
With this in mind, understanding the differences between low and high fidelity wireframes is crucial for beginners in the field of design.
Each type serves a specific purpose and can significantly impact the design process and outcomes.
By considering the level of detail needed for a project, designers can choose the most appropriate wireframing method.
Whether opting for a low fidelity sketch or a high fidelity prototype, having a clear understanding of the strengths and limitations of each can lead to more effective and efficient design solutions.
FAQ
Q: What are low fidelity wireframes?
A: Low fidelity wireframes are basic, simplified representations of a design. They are typically created quickly and are used to communicate ideas and concepts in the early stages of a project. Low fidelity wireframes focus on structure and functionality rather than visual design details.
Q: What are high fidelity wireframes?
A: High fidelity wireframes are more detailed and refined versions of a design concept. They include more visual elements such as colors, images, and typography. High fidelity wireframes are created after low fidelity wireframes to add more specificity and detail to the design.
Q: When should I use low fidelity wireframes vs. high fidelity wireframes?
A: Low fidelity wireframes are best used in the initial stages of a project when ideas are still being explored and refined. High fidelity wireframes are more appropriate when the design direction is clearer, and you want to visualize the final look and feel of the product. It’s common to start with low fidelity wireframes and gradually move to high fidelity as the design progresses.