Over the years, image formats have played a crucial role in how visual content is displayed and shared across the digital landscape.
An vital aspect of digital communication, understanding image formats is vital for anyone involved in creating, sharing, or editing visual content.
From JPEG to PNG, each format has its unique characteristics and uses that can greatly impact the quality and performance of images online.
One of the most widely used image formats is JPEG, known for its ability to compress images without sacrificing too much quality.
Ideal for photographs and other complex images, JPEG files are compatible with a wide range of devices and platforms.
However, the format’s lossy compression method can lead to a reduction in image quality over time with multiple saves.
On the other hand, PNG is a lossless format favored for its ability to maintain image quality without compression artifacts. This makes it ideal for graphics, logos, and images that require transparency.
In the context of GIF, this format is perfect for creating short, animated images that add a dynamic element to websites and social media posts.
While limited in colors and resolution, GIFs are popular for their ability to convey quick, engaging visual messages.
For those looking to preserve image quality while reducing file size, the WebP format offers an efficient solution.
Developed by Google, WebP supports both lossy and lossless compression, making it a versatile choice for web designers and developers.
Key Takeaways:
- Understanding different image formats: Different image formats serve different purposes and it is important to know the differences between them. Each format has its own strengths and weaknesses that can affect the quality, size, and compatibility of an image.
- Choosing the right format: Selecting the appropriate image format depends on the specific requirements of your project. For instance, if you need a high-quality image with transparent backgrounds, PNG would be a suitable choice. On the other hand, if you need a small file size for web graphics, JPEG might be a better option.
- Lossy vs. Lossless compression: Understanding the difference between lossy and lossless compression is crucial. Lossy compression reduces file size by eliminating some data, which can result in a loss of quality. On the other hand, lossless compression compresses the file size without sacrificing image quality.
- Transparency and color support: Some image formats, such as PNG and GIF, support transparent backgrounds, which can be useful for graphic design purposes. Additionally, different formats have varying color support capabilities, with some being better suited for displaying a wide range of colors.
- Consideration for web optimization: When optimizing images for the web, it is crucial to strike a balance between image quality and file size. By choosing the right image format and compression settings, you can ensure that your web images load quickly without compromising on visual appeal.
Fundamentals of Digital Imaging
Little did we know that the world of digital imaging holds fascinating secrets waiting to be uncovered. In this chapter, we will explore the basics of digital imaging to lay a strong foundation for understanding image formats.
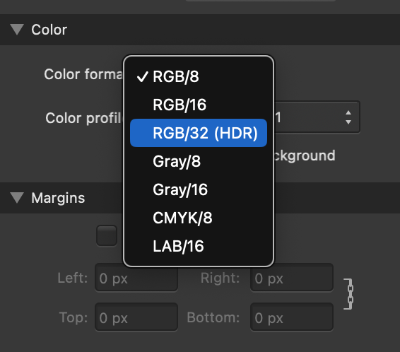
 Pixels and Color Models
Pixels and Color Models
With every image you capture or create on a digital device, you are necessaryly working with a grid of tiny squares called pixels.
These pixels are the building blocks of your image, each carrying specific color information.
The collective arrangement of these pixels forms the visual masterpiece you see on your screen. Understanding pixels and color models is crucial in grasping how images are constructed and displayed across different devices.
Compression: Lossy vs. Lossless
Lossy compression involves reducing the file size of an image by discarding some of its data. This method is often used to make files smaller for efficient storage or faster transmission.
While lossy compression can significantly reduce file size, it comes at a cost – a decrease in image quality due to lost data. On the other hand, lossless compression retains all the original data of an image, ensuring no loss in quality but resulting in larger file sizes.
Compression plays a vital role in managing digital images efficiently. It allows for quicker transmission over networks and reduced storage space requirements without compromising image quality.
However, it is important to carefully consider the type of compression used based on your specific needs, balancing between file size and image quality.
Common Raster Image Formats
Assuming you are delving into the world of digital imagery, understanding the various image formats is crucial. Raster image formats are the most common types used in digital photography, graphic design, and web development.
Each format has its own set of characteristics, pros, and cons that determine its suitability for different purposes.

JPEG: Pros, Cons, and Use Cases
Pros: JPEG images are widely supported across different platforms and devices, making them highly versatile for sharing and displaying photos online.
They offer a good balance between image quality and file size, making them ideal for web use where smaller file sizes are preferred to ensure faster loading times.
Additionally, JPEG images can be easily compressed without significant loss of quality, allowing for efficient storage and transmission of images.
Cons: One of the drawbacks of JPEG images is their lossy compression, which can lead to a reduction in image quality over time with repeated edits and saves.
They are not well-suited for images with sharp edges or text, as compression artifacts can distort these elements.
Additionally, JPEG is not suitable for images that require transparency or animations.
PNG: Features, Limitations, and When to Use
With the rise of digital design and the need for images with transparent backgrounds, PNG has become a popular choice for web graphics and logos. PNG images support lossless compression, preserving image quality while reducing file size.
They are ideal for images with sharp edges, text, and transparency, making them a preferred format for web elements that require crisp details.
Common web uses for PNG include logos, icons, and illustrations where preserving image quality and transparency are necessary.
However, PNG files tend to be larger in size compared to JPEGs, which may impact loading times on web pages with multiple images.
GIF: Understanding Its Animation Capabilities
On the surface, GIFs may seem like fun, animated images used in memes and social media.
However, they have a long-standing history of being one of the first image formats to support animation. GIFs are a series of images played in sequence, creating the illusion of movement.
They are limited to 256 colors, making them best suited for simple animations, logos, and clipart.
GIFs are popular for their ability to convey short, looping animations that add visual interest to websites and messages.
They are widely supported across platforms and are easy to create and share.
However, their color limitations and larger file sizes compared to other formats may restrict their use in more complex animations.
BMP: Characteristics and Why It’s Less Common
To understand the BMP format, one must go back to the early days of digital imaging. Bitmap (BMP) files store images pixel by pixel without compression, resulting in high-quality images but large file sizes.
Due to their uncompressed nature, BMP files are less common in web and digital design where smaller file sizes are preferred for faster loading times.
BMP images are known for their high color accuracy and support for transparency, making them suitable for printing and archival purposes where image quality is paramount.
Their lack of compression and larger file sizes make them less practical for web use, where balancing quality and efficiency is key.

WebP: The New Era of Image Formats
Image formats are constantly evolving to meet the demands of modern digital experiences. WebP is a relatively new image format developed by Google, offering both lossy and lossless compression for web images.
It boasts smaller file sizes with strong image quality, making it an attractive option for improving website performance.
This format is gaining traction in web development for its ability to reduce image loading times and bandwidth usage without compromising visual fidelity. WebP images also support transparency and animations, making them a versatile choice for web designers looking to optimize performance and user experience.
Understanding Vector Graphics
Now, let’s discuss the fascinating world of vector graphics. Unlike raster images made up of pixels, vector graphics use mathematical equations to create shapes and lines.
This means they can be scaled to any size without losing quality, making them ideal for logos, illustrations, and other designs that require crisp detail.
Scalable Vector Graphics (SVG)
One of the most popular vector formats is SVG. SVG files are lightweight and can be easily edited with a text editor or graphic design software. They are supported by most web browsers, making them perfect for web design.
SVGs are favored for responsive design since they can scale to fit any screen size without losing clarity. Designers love using SVGs for icons, logos, and animations due to their versatility.
Other Vector Formats (AI, EPS, PDF)
Graphics created in Adobe Illustrator are typically saved in AI (Adobe Illustrator) format, which can be easily shared and edited in the software.
EPS (Encapsulated PostScript) files are commonly used for printing and are compatible with various design programs.
PDF (Portable Document Format) files are not just for documents; they also support vector graphics, making them accessible for both print and web projects.
These formats provide excellent flexibility when working on projects that require high-quality graphics. AI and EPS files are go-to choices for print production, ensuring that your designs look sharp and professional.
PDFs are versatile for sharing work with clients or collaborators who may not have design software installed. Understanding these vector formats will give you a solid foundation for creating and sharing stunning graphics.
Advanced Image Formats and Technologies
-
High Efficiency Image Format (HEIF/HEIC)
Formats
Unlike traditional image formats like JPEG and PNG, the High Efficiency Image Format (HEIF/HEIC) is a next-generation image container that offers superior compression and quality retention. Developed by the Moving Picture Experts Group (MPEG), HEIF uses advanced compression algorithms to store image data more efficiently.
This format supports various media types, such as images, image sequences, audio, and image-based depth maps.
Additionally, HEIF supports features like transparency, animations, and storage of image edits without compromising quality.
HEIF’s successor, the High-Efficiency Video Coding (HEVC) standard, ensures that file sizes are significantly smaller compared to JPEG while maintaining high image quality.
This next-level compression technology preserves image fidelity, making it an ideal format for storing a large number of images without taking up excessive storage space.
-
RAW Image Formats in Photography
Formats
RAW image formats are the gold standard for professional photographers as they offer uncompressed, unprocessed image data directly from the camera’s sensor.
These files contain all the information captured by the sensor without any loss of quality due to compression or processing.
RAW files allow photographers to have complete control over the editing process, enabling them to adjust various aspects of the image like exposure, white balance, and sharpness with precision.
Efficiency in photography is paramount, and RAW image formats provide photographers with the utmost flexibility and creative freedom during post-processing.
While RAW files may take up more storage space than compressed formats like JPEG, the ability to produce the highest-quality images makes them indispensable for professionals seeking perfection in their work.
Choosing the Right Image Format
Considering the Purpose of the Image
Keep in mind the purpose of the image when selecting the format. Is it a high-resolution photograph for a website, a logo for a business card, or an icon for an app?
Understanding the intended use will help you determine the appropriate format to ensure the best quality and performance.
It’s imperative to consider whether the image needs to support transparency, animation, or interactivity. Images with transparency are best saved as PNGs, while
JPEGs are ideal for photographs with a wide range of colors.
For simple graphics and logos, SVG is a scalable vector format that retains sharpness regardless of size.
Balancing Quality and File Size
Choosing the right image format involves finding a balance between quality and file size. Different formats have varying compression techniques that affect image quality.
JPEG compression reduces file size but can lead to loss of quality, especially with repeated saving. PNG, on the other hand, supports lossless compression, maintaining image clarity but resulting in larger file sizes.
Quality should not be compromised for smaller file sizes, especially for images that require high resolution or detail.
Consider the importance of image clarity in relation to the file size limitations of your project.
For web images, finding the right balance is crucial to ensure fast loading times without sacrificing visual appeal.
Optimizing Images for the Web
Tools for Image Optimization
All images used on a website should be optimized to ensure they don’t slow down load times. Image optimization tools, such as TinyPNG, JPEG Optimizer, and Kraken.io, are designed to help reduce the size of image files without sacrificing quality.
These tools use various compression techniques to minimize file size while maintaining visual integrity. Users can simply upload images to these platforms, which will then automatically compress them for faster web loading speeds.
Best Practices for Faster Loading Times
When creating images for the web, it’s crucial to follow best practices for faster loading times.
This includes using the correct image format, such as JPEG for photographs and PNG for graphics with transparency. Images should also be appropriately sized before uploading to avoid scaling them in the browser, which can slow down loading times.
Additionally, consider lazy loading images to ensure that only the images appearing in the viewport are loaded initially, improving overall performance.
It’s important to minimize HTTP requests by combining smaller images into a CSS sprite or using data URIs for smaller images. Optimizing images for different screen resolutions can also significantly impact loading times.
By utilizing responsive images and implementing srcset attributes, you can provide users with an optimized viewing experience based on their device’s screen size.
Legal Considerations and Copyrights
Understanding Image Licensing
To legally use an image, you must obtain the appropriate licensing rights from the copyright owner. Failure to do so could result in costly legal consequences, including fines and penalties.
When choosing images for your projects, always check the licensing agreements to ensure you have the right to use them.
There are different types of licenses available, such as royalty-free, rights-managed, and creative commons, each with its own set of restrictions and permissions.
It is crucial to understand the terms of the license before using the image to avoid any infringement issues.
Copyright Issues and Image Formats
To protect your own images, consider copyrighting them or using watermarks to prevent unauthorized use.
Certain image formats may offer more robust copyright protection, such as TIFF or RAW files, which preserve more image data than JPEG or PNG formats. Be aware that simply altering an image’s format may not prevent copyright infringement, as the underlying content is still protected.
It is imperative to familiarize yourself with the copyright laws in your jurisdiction to ensure you are safeguarding your intellectual property.
Considering the copyright status of images is crucial when working with digital media. Always seek permission or obtain the necessary licenses before using images in your projects to avoid legal issues.
Remember that even seemingly minor infringements can have significant consequences, so it is better to be safe than sorry when it comes to copyright and image formats.
Future Trends in Image Formats
Developments in Image Compression
For the future of image formats, one of the most critical areas of innovation lies in image compression.
New techniques and algorithms are being developed to create more efficient ways to store and transmit images without sacrificing quality.
The goal is to reduce file sizes while maintaining high-resolution images. This not only saves storage space but also improves load times on websites and applications, enhancing user experience.
Advancements in image compression technology are paving the way for faster transfer speeds and improved performance across various digital platforms.
New methods such as machine learning and artificial intelligence are being utilized to enhance compression algorithms for better results.
These developments are crucial for keeping up with the increasing demand for high-quality images in a fast-paced digital world.
Predictions for New Image Format Standards
To meet the evolving needs of digital content creators and consumers, there is a growing demand for new image format standards that offer higher quality and more advanced features.
With the rise of virtual and augmented reality technologies, there is a need for image formats that can support these immersive experiences.
Standardization bodies are likely to introduce new formats that cater to these requirements.
Developments in image format standards are expected to focus on enhancing image quality, supporting transparency, and improving compression techniques.
These new standards will not only benefit professionals working in industries such as graphic design, gaming, and photography but also improve the overall visual experience for users consuming digital content.

Summing up
Understanding different image formats is crucial for anyone working with digital media.
Whether you are a designer, photographer, or content creator, having knowledge about the various options available will help you make informed decisions about the quality and size of your images.
By recognizing the strengths and limitations of each format, you can optimize your images for different purposes, such as web publishing, print media, or social media.
Keep in mind, the choice of image format can significantly impact the performance of your website or the quality of your printed materials.
The next time you are preparing images for a project, take a moment to consider which format would be best suited for your needs.
By selecting the right format and optimizing your images accordingly, you can ensure that your visual content is displayed at its best, reaching its full potential and leaving a lasting impression on your audience.
Q: What is an image format?
A: An image format refers to the specific way in which digital images are encoded and stored on a computer. It dictates the file extension of an image and determines how the image data is compressed and displayed. Common image formats include JPEG, PNG, GIF, and TIFF, each with its own unique characteristics and uses.
Q: What is the difference between raster and vector image formats?
A: Raster image formats, such as JPEG and PNG, are composed of individual pixels arranged in a grid to form an image. These formats are resolution-dependent, meaning they may lose quality when resized. On the other hand, vector image formats, like SVG and PDF, use mathematical equations to define shapes and lines, allowing for infinite scalability without loss of quality.
Q: Why is choosing the right image format important?
A: Selecting the appropriate image format is crucial as it directly impacts the quality, file size, and compatibility of an image. For instance, JPEG is ideal for photographs due to its efficient compression, while PNG is better suited for images with transparency. Understanding the strengths and limitations of each format helps in optimizing images for specific uses and platforms.
Q: How does image compression work in various formats?
A: Image compression reduces the file size of an image by eliminating redundant or unnecessary data while preserving visual quality. Lossy compression, used in JPEG and GIF formats, discards some data and may result in a slight loss of quality. In contrast, lossless compression, found in PNG and TIFF formats, retains all image data without compromising quality.
Q: What are metadata and color profiles in image formats?
A: Metadata consists of additional information embedded within an image file, such as camera settings, date taken, and copyright details. Color profiles define the color space used in an image, ensuring accurate and consistent color representation across devices. Understanding metadata and color profiles is important for maintaining image integrity and ensuring optimal viewing experiences.